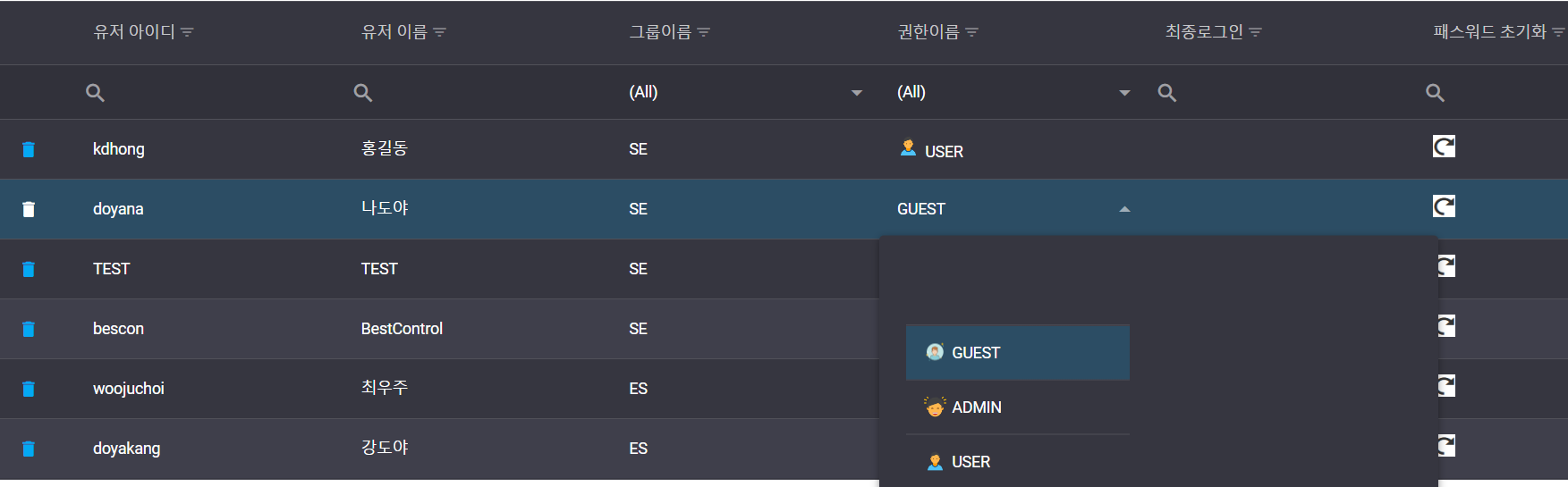
권한이름 클릭 했을때 선택할 수있는 리스트와 해당 이미지를 같이 보여주기

* MabatisMapper.xml의 권한이름 가져오기 내용
<select id="auth_code_list">
select distinct code_name as auth_code_name from table명 where code_type = 'AUTH'
</select>
1. UserDropdown.tsx내용
// UserDropdown.tsx
import React, { FC, useCallback, useState } from 'react';
import DataGrid, { Column, Paging, Scrolling, Selection } from 'devextreme-react/data-grid';
import DropDownBox from 'devextreme-react/drop-down-box';
import { OptionChangedEvent } from "devextreme/ui/drop_down_box";
import { SelectionChangedEvent } from "devextreme/ui/data_grid"; // SelectionChangedEvent를 여기서 import
const imageMapping = {
ADMIN: '/images/admin.png',
USER: '/images/user.png',
GUEST: '/images/guest.png',
};
const AvatarCell: FC<any> = ({ data }) => {
const authCodeName = data.value;
const imageSrc = imageMapping[authCodeName] || '/images/user.png';
return (
<div style={{ display: 'flex', alignItems: 'center' }}>
<img alt={authCodeName} src={imageSrc} style={{ width: '20px', height: '20px', marginRight: '5px' }} />
{authCodeName}
</div>
);
};
const UserDropdown: FC<any> = (props) => {
const [selectedRowKeys, setSelectedRowKeys] = useState([props.data.value]);
const [isDropDownOpened, setDropDownOpened] = useState(false);
const boxOptionChanged = useCallback((e: OptionChangedEvent) => {
if (e.name === "opened") {
setDropDownOpened(e.value);
}
}, []);
const contentRender = useCallback(() => {
const onSelectionChanged = (e: SelectionChangedEvent) => {
setSelectedRowKeys(e.selectedRowKeys);
setDropDownOpened(false);
props.data.setValue(e.selectedRowKeys[0]);
};
return (
<DataGrid
dataSource={props.data.column.lookup.dataSource}
defaultFocusedRowKey={selectedRowKeys[0]}
focusedRowEnabled
height={350}
hoverStateEnabled
remoteOperations
selectedRowKeys={selectedRowKeys}
sorting={{ mode: "none" }} // 정렬 비활성화
onSelectionChanged={onSelectionChanged}
>
<Column
caption=""
cellComponent={AvatarCell}
dataField="auth_code_name"
width={200}
allowSorting={false} // 정렬 비활성화
/>
// 필터 행 제거
<Paging defaultPageSize={10} enabled />
<Scrolling mode="virtual" />
<Selection mode="single" />
</DataGrid>
);
}, [props.data, selectedRowKeys]);
return (
<DropDownBox
contentRender={contentRender}
dataSource={props.data.column.lookup.dataSource}
displayExpr="auth_code_name"
dropDownOptions={{ width: 500 }}
opened={isDropDownOpened}
value={selectedRowKeys[0]}
valueExpr="auth_code_name"
onOptionChanged={boxOptionChanged}
/>
);
};
export default UserDropdown;
2. autocode.js 해당부분 내용
import UserDropdown from "../components/user-dropdown/UserDropdown";
...
const authCodeStore = createStore({
key: "auth_code_name",
loadUrl: `${process.env.NEXT_PUBLIC_API_URL}/auth_code_list`,
onBeforeSend(method, ajaxOptions) {
ajaxOptions.xhrFields = { withCredentials: true };
},
});
...
<Column
caption="권한이름"
dataField="auth_code_name"
dataType="string"
allowEditing={true}
fixed
width={150}
editCellComponent={UserDropdown}
cellRender={(data) => {
// Determine the image path based on auth_code_name value
const imagePath = imageMapping[data.data.auth_code_name] || '/images/user.png';
return (
<div>
{/* Add your image here */}
<img src={data.data.image_url || imagePath} alt="Icon" style={{ width: '20px', height: '20px', marginRight: '5px' }} />
{/* Display the column value */}
{data.value}
</div>
);
}}
>
<Lookup
dataSource={authCodeStore}
displayExpr="auth_code_name"
valueExpr="auth_code_name"
/>
</Column>
--> 권한이름 리스트와 해당 권한에 해당하는 이미지를 같이 보여주도록 설정 보완
'개발' 카테고리의 다른 글
| next.js 와 node.js 의 차이점 (2) | 2024.01.29 |
|---|---|
| Copilot 사용법(가이드) (0) | 2024.01.29 |
| react 잘 모르는것들 정리 (1) | 2024.01.22 |
| react 개발 위한 유용한 사이트 (0) | 2024.01.17 |
| vs code를 활용 react 개발 프로그램 예 (0) | 2024.01.17 |
